Ist Google Analytics Sampling repräsentativ?
1 Prozent ist kein Prozent1% Sampling – Umfang der Stichprobe prüfen
Stichproben können, sofern gut gewählt, aussagekräftig sein. Wenn die Art und Weise der Erhebung (durch Google) aber nicht klar ist, sollte man den Werten nicht blind vertrauen. Daher im Folgenden der Vergleich vom Umfang beider Stichproben gemessen an den Pageviews.
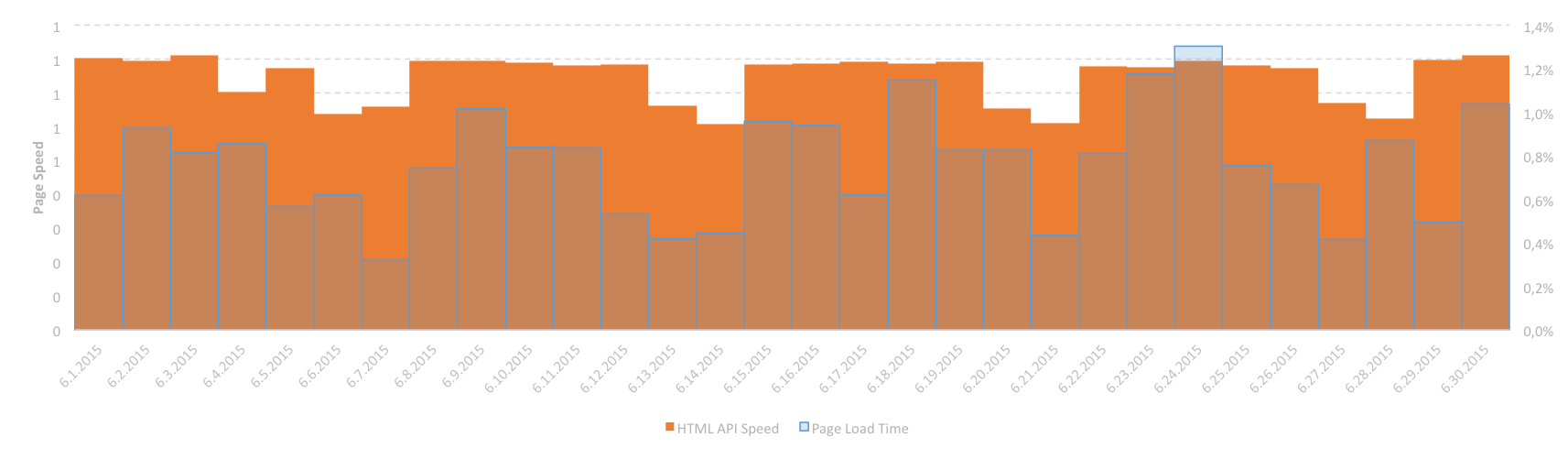
Der Anteil an den Pageviews der Page Load Time Samples (blau) zeigt eine erhebliche Schwankung von 0,3 bis 1,3 Prozent. Bereits hier ist erkennbar das dass Sampling von einem Prozent nicht immer gilt.
Bei Messung der Ladezeit via HTML5 Navigation Timing API (orange) schwankt diese zwar ebenfalls, ist auf Grund des Umfangs von fast 460.000 Einzelwerten – 78% aller Pageviews – aber wesentlich zuverlässiger. Diese Zuverlässigkeit lässt sich bereits an den teils großen Schwankungen beim Vergleich beider Ladezeiten-Messungen im folgendem Diagramm erkennen.
Statistischer Vergleich von Analytics Ladezeit und HTML5 API
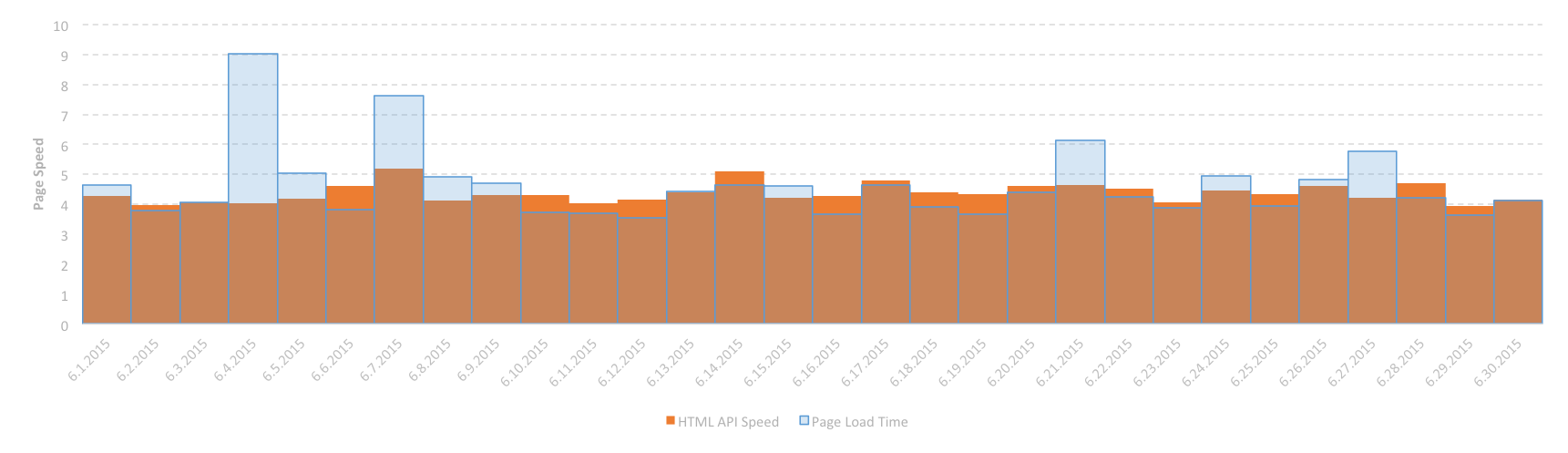
Die statistische Auswertung (siehe Sidebar) beider Ladezeitmessungen über Google Analytics und HTML5 Navigation Timing API bestätigt die Zuverlässigkeit der Messung via HTML5 API. nahezu identisch im Mittelwert und Median zeigen beide Messmethoden jedoch in der Varianz einen erheblich Unterschied.
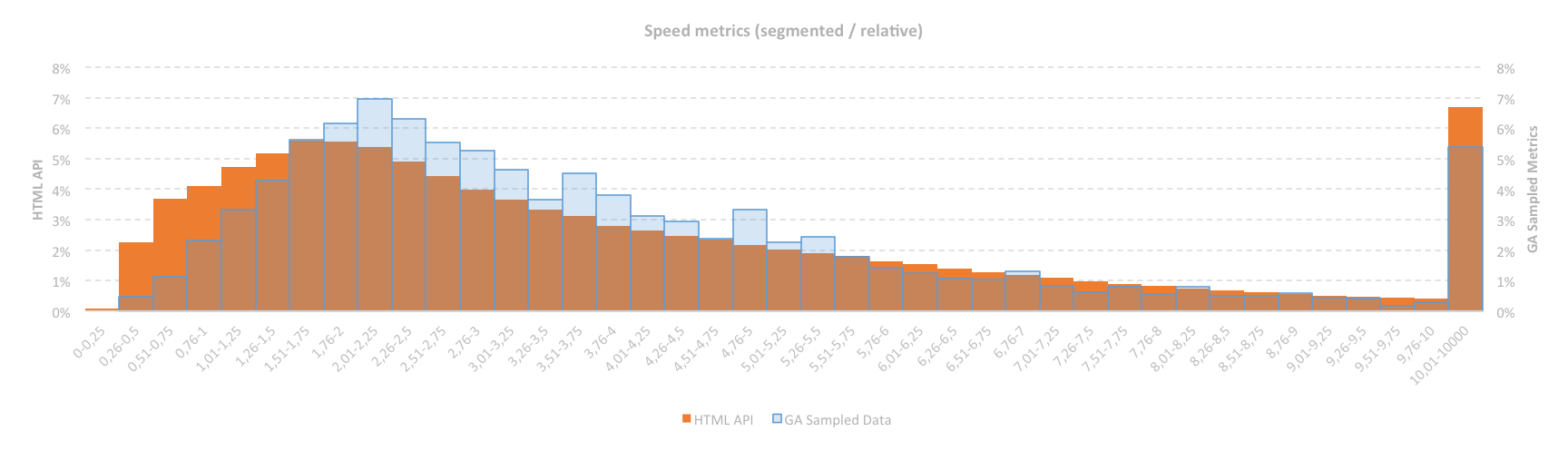
Segmentiert man die Messwerte wie im folgenden Diagramm dargestellt erkennt man klare Defizite bei der klassischen Ladezeit-Auswertung von Google Analytics.
Besonders auffällig ist das Google Analytics Ladezeiten im Segment unter 1,5 Sekunden deutlich seltener und im Bereich von langsamer als 2 Sekunden deutlich häufiger misst. Diese Rechtsverschiebung wird aber im Mittelwert und Median nicht deutlich womit man die Qualität des Samplings grundlegend für verlässlich halten könnte.
Kommt es jedoch wie im vorletztem Diagramm (Messung / Tag) zu erheblichen Abweichungen ist dies vermutlich auf gelegentliche „Ausreißer“ oder schnelle Ladezeiten die Google Analytics nicht beim Sampling beachtet zurück zu führen. Dies wird im folgenden Verteilungs-Diagramm der Messwerte deutlich.
Alle Messwerte der Ladezeit, egal ob via herkömmlicher GA-Ladezeit oder HTML5 Navigation Timing API, sind auf hundertstel Sekunden gerundet. Die herkömmliche Messung der Ladezeit (blau – y-Achse) hat selten Messwerte die mehr als drei mal gemessen wurden.
Auffällig ist zudem die sehr geringe Dichte von Messwerten der Ladezeit langsamer als 15 Sekunden. Warum es auch so langsame Messwerte gib ist mit hoher Wahrscheinlichkeit auf Tablets und Smartphones zurück zu führen. Eine so feine Aufschlüsselung würde aber den Rahmen sprengen und die bereits erwähnte Schwachstelle vom Sampling in GA vor Augen führen. Ungenauigkeit wenn es in’s Detail geht.
Da sich errechneter Mittwert und Median nicht wesentlich unterscheiden scheinen auf den ersten Blick beide Messmethoden zuverlässige Ladezeit-Werte zu liefern. Auffällig ist jedoch die teils starke Abweichung wenn es in’s Detail geht.
Webseiten bestehen meist aus mehreren Seitentypen. Startseite, Suchergebnisseite, Kategorie-/Themenseiten, Landingpages und Artikel-/Produktseiten weisen auf Grund deren unterschiedlicher Inhalte auch stark variierende Ladezeiten auf.
Unterscheidet man dann noch zwischen Desktop, Tablet und Smartphone (wLan und Wifi) stößt die geringe Anzahl an gesampelten Ladezeit-Messwerten unweigerlich an ihre Grenzen. Dies Aussagekraft der herkömmlichen GA-Ladezeit tendiert dann gegen Null.
Hat Google womöglich ein Interesse schlechtere Ladezeiten in Analytics zu ermitteln?
Ein direktes womöglich nicht. Doch mit dem starken Fokus auf und tiefen Einblicken in die Benutzerfreundlichkeit predigt Google seit langem die Ladezeit zu optimieren. Mit dem Ermitteln augenscheinlich langsamer Ladezeiten könnte man annehmen das Google jene Betreiber langsamer Webseiten dazu animieren möchte mehr als nur auf die Verpackung, also das Design der Webseite, zu achten. Denn eine schnellere Ladezeiten sind immer besser!
Ob auf dem Amt oder an der Kasse, lange Ladezeiten im (Website) Check Out mindern nachhaltig die Kundenzufriedenheit und somit Ihren Umsatz. Zu Amtsgängen sind wir alle gezwungen, langsame Webseiten jedoch besucht man sicherlich nicht wieder.

Mike Wiegand
Zertifizierter Online Projekt-Manager nach GPM IPMA
Ladezeit via HTML5 Navigation Timing messen
Sie möchten Ihre Ladezeit auch genauer messen? Gerne helfe ich Ihnen bei der Integration der HTML5 Navigation Timing API als Events in Google Analytic
[contact-form-7 id=“200″ title=“Kontakt minimal“]